Ya esta terminada y publicada la nueva aplicacion en la que he estado trabajando sobre el Universo de la Saga Aliens. Podeis encontrar toda la información sobre las películas, videojuegos, y proximamente Comics!
Descripción
Argumentos de las peliculas de la saga
Referencia sobre los videojuegos de la saga
Informacion sobre el xenomorfo
Imagenes de la serie
Sonidos del xenomorfo
(30 sonidos originales del xenomorfo!!)
Proximamente… mas contenido del Universo aliens!!

Aqui os presento un software muy pero que muy util, que sirve para convertir cualquier PDF que tengáis, en otro formato como WORD, TXT, etc, etc.
Aqui os pongo la pagina oficial:
http://www.soliddocuments.com/es/pdf/-to-word-converter/304/1
Mas informacion:
Solid Converter es un conversor de archivos PDF a documentos de word, excel, por lo que podremos modificar dichos documentos (cosa que en los archivos PDF no podemos hacer). Y no es necesario tener instalado Acrobat Reader.
Solid converter tiene varias opciones con las que modificar el estilo de fuente, decidir el estado de los gráficos tras la conversión, el número de páginas a convertir,…
Y no sólo eso, también nos va a permitir crear PDF a partir de un documento Word con un sólo clic y a una calidad óptima.
El programa se añade a laas opciones de word en la barra de herramientas, por lo que no tendremos que tener dos programas abiertos a la vez.
Conversión PDF a Word. Convierta sus archivos PDF a documentos de Microsoft® Word para editarlos fácilmente.
Conversión PDF a Excel. Convierta tablas de sus archivos PDF a hojas de cálculo de Microsoft® Excel. Seleccione páginas o el documento entero.
Extracción de Contenido WYSIWYG. Convierta tablas o seleccionadas de un archivo PDF. Crea archivos de o tablas en Word o Excel.
Conversiones de Calidad. No es necesario gastar horas volviendo a formatear y manipular sus archivos.
Creación PDF. Con sólo arrastrar y soltar. Cree PDFs fácilmente desde sus documentos. Interface de usuario WYSIWYG.
Conversiones en Lote. Ahorre tiempo utilizando paletas de conversión en lote en la interface del usuario o utilizando guiones de la línea de comando.
Su direccion: http://www.cocoaosx.com/2011/06/20/como-reproducir-sonidos-en-ios/
Formatos de Sonido para iPhone e iPad
Con Cocoa-Touch puedes reproducir sonidos en los siguientes formatos:
- wav (no comprimido)
- mp3 (comprimido)
- aiff (comprimido)
- caff (no comprimido)
¿Qué formato de sonido es más adecuado para iOS?
Para sonidos cortos, como un bip al tocar un botón, el ideal es CAFF. Al no ser comprimido, iOS no tendrá que perder el tiempo descomprimiéndolo y sonará casi instantaneamente. Apple recomienda no usarlo para ficheros de más de 30 segundos de duración.
Para sonidos más largos, es preferible usar el formato AIFF (que logra compresiones de hasta 4:1). iOS lo irá descomprimiendo sobre la marcha, a medida que lo reproduce.
Convertir sonidos al formato adecuado para Cocoa
Si tienes un sonido en mp3 o wav y deseas convertirlo a alguno de estos formatos, la herramienta necesaria viene incluída con el SDK de iPhone. Es una utilidad de linea de comandos llamada afconvert.
Algunos ejemplos del uso de afconvert:
#creates sound.caf (little endian, 16 bit)
Reproducir un sonido corto en iOS
Lo primero es añadir la siguiente framework a tu proyecto: AudioToolbox. Luego tienes que #import <AudioToolbox/AudioServices.h>
Crear un SystemSoundID para tu sonido
}
Reproducir el sonido
-(IBAction) playClic: (id) sender{
Recuerda que luego habrá que llamar a AudioServicesDisposeSystemSoundID() para liberar recursos.
Reproducir un sonido largo en iOS
Lo primero es añadir las siguientes frameworks a tu proyecto:
- AVFoundation
- MediaPlayer
Donde obtener sonidos
Gracias al blog de Cocoa Mental. Vuelvo a poner su direccion:
http://www.cocoaosx.com/2011/06/20/como-reproducir-sonidos-en-ios/
Un saludo!!!
Vamos a hacer una entrada sencilla, para ver o recordar como añadir un framework a nuestro proyecto en XCODE 4
Mejor una imagen que mil palabras!!!:
- En el navegador de proyecto (“project navigator”), selecciona tu proyecto.
- Selecciona el objetivo (“target”)
- Selecciona la pestaña “Build Phases”.
- Abre la sección “Link binaries with libraries”
- Haz clic en el botón “+”
- Selecciona tu framework
- Arrastra la framework que acaba de añadirse a tu proyecto al grupo de “Frameworks” (opcional).
Un saludo!!!
Aqui os propongo una nueva herramienta online, para crear presentaciones espectaculares, con muy poquitos pasos. Se trata de prezi.
Se trata de una herramienta, que permite crear presentaciones como el powerpoint, pero con un resultado mucho mas vistoso e innovador.
Os pongo una serie de enlaces para que podais informaros de todo.
En esta pagina oficial, puedes CREAR una cuenta, o APRENDER con unos sencillos videos, o EXPLORAR otras presentaciones de otros usuarios.
Pagina web con una pequeña introduccion a prezi
Un saludo!!
Esta entrada es para recordarme a mi mismo, como empezar a hacer cosillas con PhoneGap para Android. El tutorial lo he cogido de esta pagina web, y luego lo publicare en Castellano:
Getting Started with Android
This guide describes how to set up your development environment for Cordova and run a sample application. Note that Cordova used to be called PhoneGap, so some of the sites still use the old PhoneGap name.
1. Requirements
- Eclipse 3.4+
2. Install SDK + Cordova
- Download and install Eclipse Classic
- Download and install Android SDK
- Download and install ADT Plugin
- Download the latest copy of Cordova and extract its contents. We will be working with the Android directory.
3. Setup New Project
- Launch Eclipse, and select menu item New Project

- Then specify new application project

- Then speciy an Application Name, a Project Name and Package Name with Namespace

- Then select a graphic

- Then Create a Blank Activity

- Make sure the activity doesn’t inherit from anything. You most likely won’t have PhoneGap on your Eclipse Workspace. Once this is done, click finish
- In the root directory of your project, create two new directories:
- /libs
- assets/www
- Copy cordova-2.0.0.js from your Cordova download earlier to assets/www
- Copy cordova-2.0.0.jar from your Cordova download earlier to /libs
- Copy xml folder from your Cordova download earlier to /res
- Verify that cordova-2.0.0.jar is listed in the Build Path for your project. Right click on the /libs folder and go to Build Paths/ > Configure Build Path…. Then, in the Libraries tab, add cordova-2.0.0.jar to the project. If Eclipse is being temperamental, you might need to refresh (F5) the project once again.

- Edit your project’s main Java file found in the src folder in Eclipse:
- Add import org.apache.cordova.*;
- Change the class’s extend from Activity to DroidGap
- Replace the setContentView() line with super.loadUrl(«file:///android_asset/www/index.html»);

- Right click on AndroidManifest.xml and select Open With > Text Editor
- Paste the following permissions between the <uses-sdk…/> and <application…/> tags.
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />*Note You are adding a blanket list of permissions to your application. You should remove permissions you aren’t using before submitting your application to Google Play.
- Support orientation changes by pasting the following inside the <activity> tag.
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale" - Your AndroidManifest.xml file should look like

4. Hello World
- Create and open a new file named index.html in the assets/www directory. Paste the following code:
<!DOCTYPE HTML>
<html>
<head>
<title>Cordova</title>
<script type="text/javascript" charset="utf-8" src="cordova-2.0.0.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
5A. Deploy to Simulator
- Right click the project and go to Run As > Android Application
- Eclipse will ask you to select an appropriate AVD. If there isn’t one, then you’ll need to create it.
5B. Deploy to Device
- Make sure USB debugging is enabled on your device and plug it into your system. (Settings > Applications > Development)
- Right click the project and go to Run As > Android Application
Done!
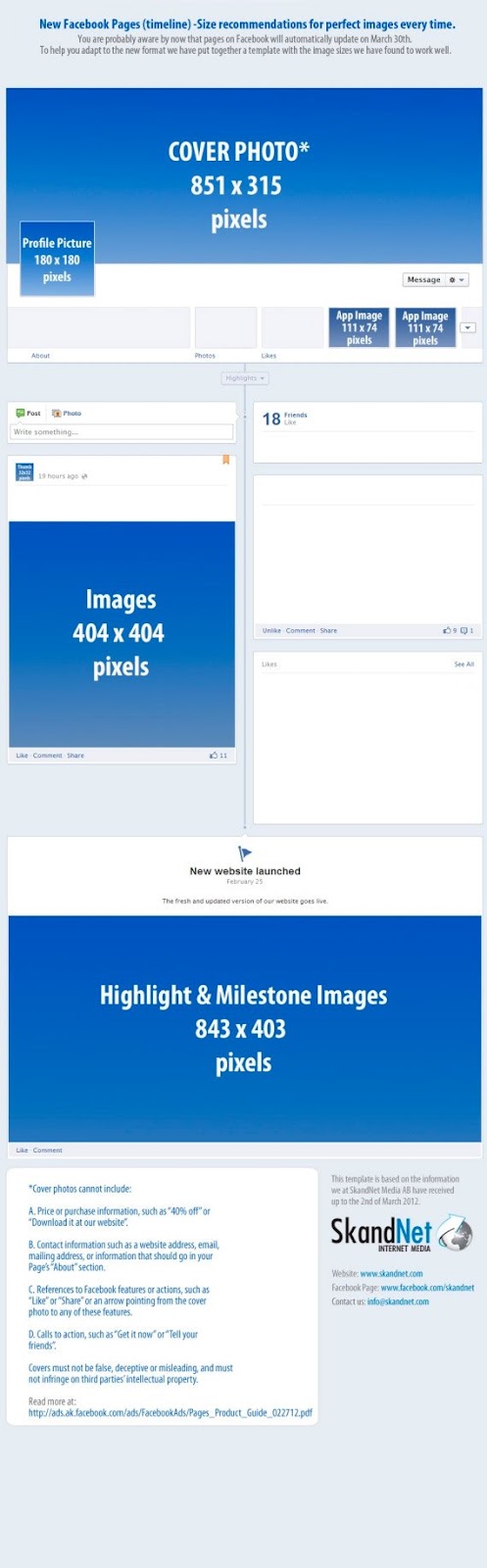
Aqui os pongo informacion, sobre las dimensiones que deberian tener las imagenes que ponemos en nuestras paginas de facebook, para que no se distorsionen. Os pongo una infografia.
- Cover photo (o “portada”): 851×315 px
- Profile picture (o “imagen de perfil”): 180×180 px
- App image (o “imagen de aplicaciones”): 111×74 px
- Thumbnail (o “miniatura”): 32×32 px
- Images within wall posts (o “imágenes del muro”): 404×404 px
- Highlighted and milestone images (o “imágenes destacadas”: 843×403 px
Un saludo a todos!
Ayer tuve la oportunidad de probar un iphone de imitacion (de estos llamados iphone chinos), y os recomiendo que NO compreis uno por muy barato que sea. Si no enciendes el movil, y lo pones junto a un iphone de verdad, podrias pensar que es el mismo movil. En cuanto lo coges, empiezas a notar cosas raras, como la calidad de los botones, o el interruptor de silenciar, que no da la calidad adecuada.
Una vez que enciendes el telefono movil, la pantalla tactil notas que es horrible. Tienes que «arrastrar» el dedo para pasar de pantalla. Eso si, han imitado casi a la perfeccion el aspecto de las aplicaciones, pero no os engañeis, solo el aspecto. Si te metes en una aplicacion, la calidad de la misma deja mucho que desear.
En el navegador web, solo consegui meterme en google en chino, y aunque me metia en google.es, los resultados seguian saliendo en chino.
Por supuesto que NO se puede acceder al appstore oficial, ni a itunes, con lo que no tienes ninguna caracteristica que te ofrece apple.
Las aplicaciones eran en formato jar (Formato de JAVA que utilizaban los moviles de hace unos 8 años, como el N70), con lo que solo pueden funcionar aplicaciones de tipo MIDDLET (Ovidaos de Whatsup, angrybird, tomtom, ….. es decir…. olvidaos de cualquier aplicacion en este movil).
Que hacer con este movil pues???? Pues como mucho, se puede emplear para hacer fotos (2mpx si llega), o escuchar musica, o navegar por internet (supongo que alguna forma habra de cambiar el google chino), pero poco mas. Es un movil creado para engañar a la gente a primera vista. Que no os engañen!!!!
Un saludo.