Category - objetive-c
…..
Vamos a ver como funciona el tema de los delegados y protocolos con xcode. La idea es que queremos tener 2 viewcontroller. En el primerViewController, tendremos un boton y una eltiqueta, y el segundoViewController, tendremos un cuadro de texto y un boton.
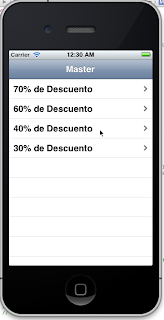
El boton del primerViewController, lo unico que hara es abrir el segundoViewController, mediante el uso de un SEGUE
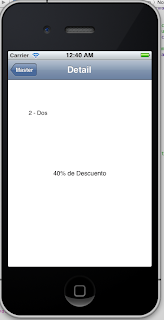
Cuando estemos en el segundoViewController, escribiremos algo en el campo de texto, y al darle al boton del segundoViewController, volveremos al primerViewController, y escribiremos el texto del campo de texto, en la etiqueta del primerViewController.
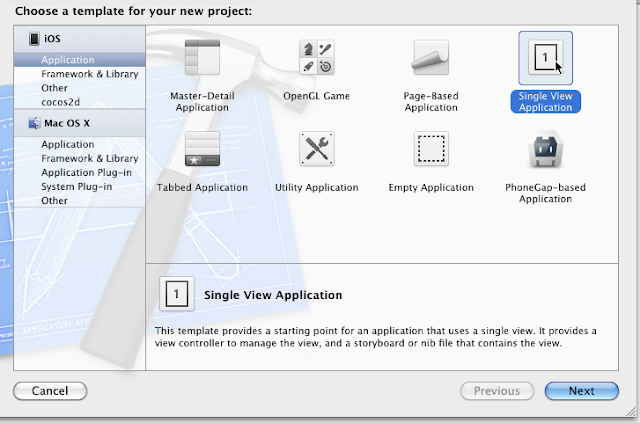
Para esto, creamos un proyecto con las caracteristicas de siempre:
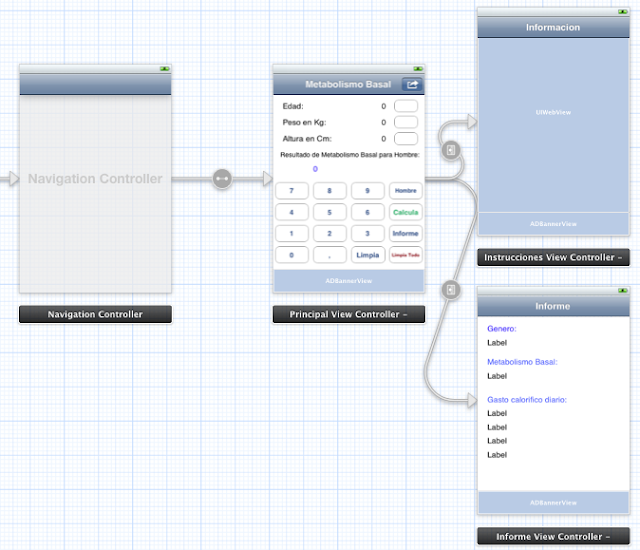
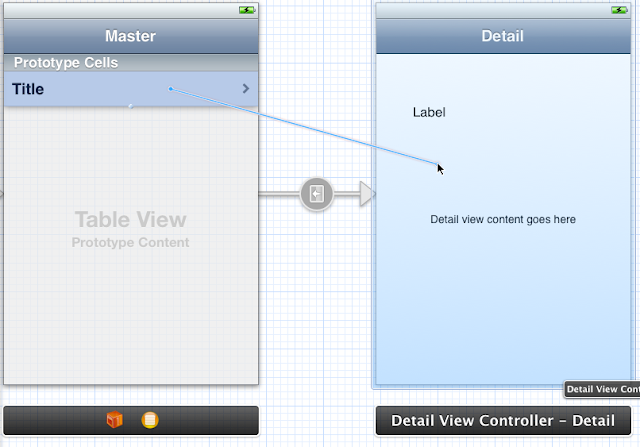
Y Creamos el interface con los dos viewControllers.
A continuacion, tenemos que crearnos 2 subclasses, que derivaran de UIViewController, llamadas primerViewController, y segundoViewController
Una vez echo esto, tenemos que asociar cada uno de lo View Controller del interface grafico, con primerViewController, y segundoViewController. Eso lo haremos desde el interface Grafico, en el apartado identity inspector, tal como hemos hecho otras veces.
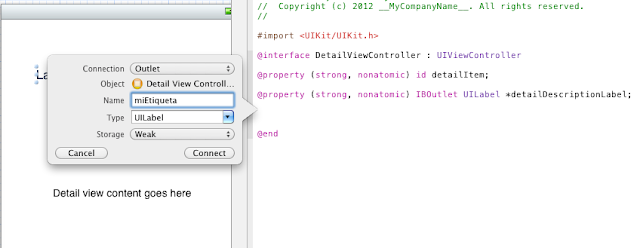
Tenemos ahora que crearnos los outlets correspondientes, arrastrando con la tecla CTRL pulsada, a cada uno de los viewControllers.
El codigo quedara de la siguiente forma:
En el primerViewController.h
—————————–
@property (strong, nonatomic) IBOutlet UILabel *etiqueta;En el primerViewCOntroller.m@synthesize etiqueta;En el segundoViewController.h@property (strong, nonatomic) IBOutlet UITextField *cajaTexto;- (IBAction)volver:(id)sender;En el segundoViewController.m@synthesize cajaTexto;- (IBAction)volver:(id)sender { //Aqui el codigo para cuando pulsemos en el boton}Vamos ahora a por el codigo necesario para hacer la delegacion
———————————————————————————————————————
———————————————————————————————————————
———————————————————————————————————————
———————————————————————————————————————
Eso es todo!!!
Aqui hemos visto pues un ejemplo de como implementar un protocolo, y como usarlo dentro de nuestra clase.
Un saludo!!!
————-
Seguimos con el Storyboard. Iniciamos un proyecto tipo SINGLE-VIEW como en otros dias, y activamos storyboard y ARC.
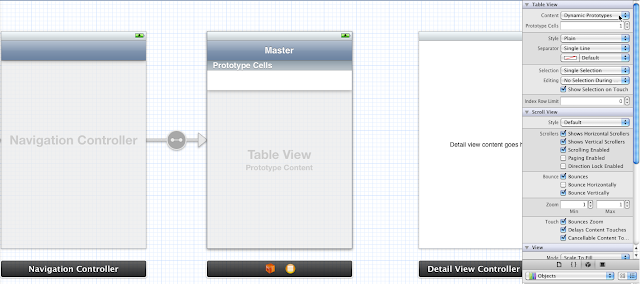
Vamos al archivo storyboard, y borramos el view controller creado por defecto.
Arrastramos un NAVIGATION VIEW CONTROLLER
Agregamos 2 VIEW CONTROLLERs
Creamos dos botones que serviran para poder navegar a uno u otro view controller
Vamos a arrastrar pulsando la tecla CTRL al primer view controller
IMPORTANTE!! para que aparezca automaticamente, el boton de navegacion para volver, elegimos PUSH en el SEGUE
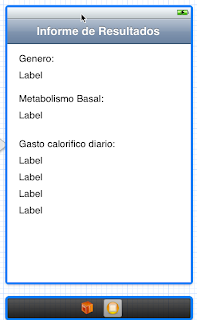
Hacemos lo mismo con la otra vista, tal y como sale en las imagenes:
Podemos cambiar el fondo de los view controllers, asi como añadirle etiquetas, eso si SOLO SI esta en modo Zoom Normal.
Y ya hemos terminado de momento!!
A partir de ahora, mas codigo y menos imagenes!!! jeje.
Un saludo a todos!!
Seguimos con los Storyboards, y esta vez vamos a ver como podemos crearnos un interface, basado en Tab View Controllers.
Creamos un nuevo proyecto usando storyboards y arc, y elegimos de nuevo single-view
En el archivo storyboard, vemos como tenemos un unico ViewController (justo lo que hemos elegido)
Lo eliminamos son la tecla SUPR, y arrastramos un TAB View Controller.
Nos aparecera un Tab View controller, con dos view controller ya enlazadas y con sus pestañas. Vamos a ver como agregar mas, para ver el funcionamiento.
Arrastramos un nuevo View Controller
Mantenemos pulsado la tecla CTRL, y arrastramos desde nuestro TAB BAR COntroller, hasta el nuevo view controller.
Para que lo enlace todo de forma automatica, elegimos Relationship – viewControllers
De esta forma podemos crearnos todos los TABs que queramos
Si queremos cambiar el orden de los Tabs, podemos hacerlo directamente en el Tab Bar Controller, arrastrandolos para cambiar de orden.
Si queremos cambiar el nombre de los items, asi como la imagen, tenemos que hacerlo en cada View Controller.
Eso es todo de momento!!!
Podemos arrastrar un boton al primer view controller como siempre. Para que al pulsar en el boton, y nos lleve a otro view Controller, podemos simplemente arrastrar manteniendo pulsado la tecla CTRL, y arrastrar a la vista que queramos abrir.
Aparecera un mensaje que nos dara a elegir el tipo de transicion «SEGUE». Elegimos MODAL
Pinchamos en el dibujo del SEGUE, y nos dara a elegir las diferentes transiciones posibles.
Podemos jugar ahora con las diferentes transiciones que nos permite, creando diferentes VIEW CONTROLLER.
Y todo sin escribir una sola linea de codigo!!!!
Habra que seguir investigando a ver que mas posibilidades tenemos!!
Un saludo!!!